L’importance de la maquette graphique pour réussir votre projet d’application
Avant de se lancer dans le développement de votre application, une maquette graphique est essentielle ! Penser qu’elle n’est qu’un dessin colorié de votre future appli est une grave erreur… Voyons pourquoi la négligence de cette étape peut nuire terriblement à la réussite de votre projet.
Réussir sa maquette graphique
La maquette graphique est la représentation visuelle fidèle de vos exigences. Elle est un élément contractuel du projet qui, une fois validé, vous engage et engage votre prestataire : il accepte de vous fournir un livrable applicatif conforme visuellement à ce qui a été dessiné en maquette. De votre côté vous validez que c’est bien cette représentation visuelle que vous souhaitez.

La réussite de cette étape du projet dépend d’énormément de facteurs, en voici quelques-uns:
– la prise en compte du marché: quelles autres applications fonctionnent bien et vous plaisent “graphiquement”
– vos exigences en matière d’interface utilisateur
– votre charte graphique
– la prise en compte de l’avis de vos utilisateurs finaux, de leurs attentes
– la prise en compte de l’expérience et des conseils de votre prestataire
– le budget alloué aux réalisation graphiques
– la corrélation entre les exigences graphiques, les besoins du projet (fonctionnels) et l’expérience utilisateur
Vous portez le projet, vous avez sûrement quelques idées de vues et d’écrans. Si vous ne disposez pas de compétence particulière en matière de dessin, commencez par des croquis rapides (papier, crayon) : dessinez le contour de votre smartphone sur une feuille puis positionnez l’emplacement des boutons, des icônes etc. Il n’y a pas de mauvaise méthode ! Tout ce que vous pourrez fournir à votre prestataire en la matière sera mieux que l’expression “textuelle” du besoin. Chaque être humain aura en effet une autre vision “graphique” à partir d’une même expression d’idée.
Chez Nartex, l’équipe en charge de votre projet va d’abord dessiner avec vous à partir de l’expression de vos besoins, les mockups ou wireframes (schémas rudimentaires qui représentent la structure et la disposition des éléments de l’interface sans se soucier des détails esthétiques ou des couleurs). Le Designer utilise ensuite les wireframes comme guide pour créer des maquettes graphiques détaillées, en les mariant à la charte graphique décidée pour le projet (codes couleurs, typographie à utiliser, iconographie…). Chaque écran est conçu de manière individuelle. A charge du Designer de maintenir la cohérence visuelle à travers l’ensemble de l’application pour une expérience utilisateur fluide. Il va terminer par le prototypage: créer des interactions entre les différents écrans de l’application, ce qui permet d’obtenir une maquette interactive qui simule l’appli finale.
La première version de la maquette va ensuite passer dans le plus de mains possibles: développeurs, chef de projet, testeurs, client (vous) et surtout nous le conseillons vivement: un panel d’utilisateurs finaux. Les retours ainsi accumulés vont permettre d’affiner la maquette mais aussi souvent les fonctions elles-mêmes, pour un meilleur résultat final.
Une fois la maquette finalisée, elle est découpée par le Designer qui va “livrer” les éléments graphiques et les spécifications (règles à respecter) aux développeurs.
Pourquoi faire une maquette précise et complète ?
Le premier point et pas des moindres: l’interface utilisateur de votre future appli doit obligatoirement répondre à des règles: imposées par les plateformes (iOS d’Apple, Android de Google) mais aussi par les usages de ces plateformes (les habitudes ne sont pas les mêmes pour un utilisateur iOS et pour un utilisateur d’Android).
Donc si votre maquette est faite par quelqu’un qui ne connaît pas ces règles ou bien si les développeurs spécialisés ne valident pas eux aussi les écrans dessinés, vous prenez le risque de ne pas être compris d’une partie des utilisateurs. Plus grave encore, votre appli peut aussi simplement être refusée des stores officiels en cas de règle non respectée.

Valider le concept: C’est la raison la plus connue, la maquette permet surtout de valider la représentation visuelle du projet qui va être développé.
Valider les exigences: Plus que le concept, la maquette permet de valider vos exigences en terme d’interface: les fonctionnalités, les idées du projet.
Regarder dans la même direction : la représentation visuelle donne l’assurance que tout les participants du projet ont compris le résultat final attendu. Elle facilite la communication et évite les malentendus. Elle synchronise les participants du projet sur un même objectif.
Réduire les risques : le fait d’avoir montré un véritable prototype interactif à plusieurs personnes (dont un panel d’utilisateurs), va permettre de déceler des incohérences dans le projet ou des fausses-bonnes idées ! Les retours de personnes “extérieures” au projet (donc autres que vous et votre prestataire) révèlent souvent des éléments inattendus. L’avantage est qu’à ce stade, il est encore temps de changer les choses ! Le développement n’ayant pas encore commencé.
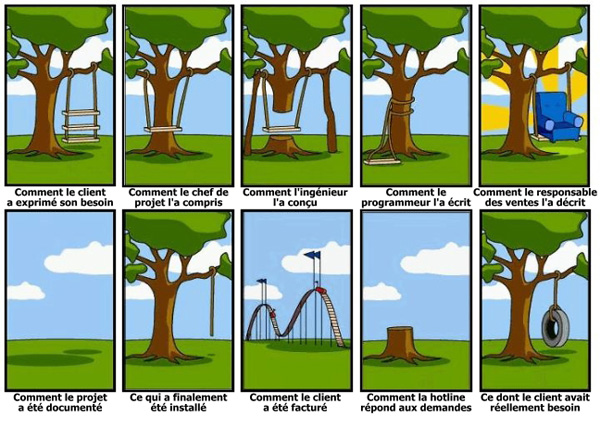
Vous comprenez ainsi l’importance que vous devez accorder à la maquette graphique de votre application. Sa négligence pour quelque raison que ce soit (budget, temps, implication) peut avoir un impact énorme sur la réussite de votre projet. Rien ne vaut une représentation visuelle fidèle à vos attentes pour vous rassurer mais aussi pour rassurer votre prestataire. Avec une maquette graphique, vous voyez la même chose ! Et vous ne tomberez pas dans le cercle du malentendu, illustré parfaitement par le dessin bien connu ci-dessous:

En résumé, une maquette graphique est une étape essentielle à un projet d’application, notamment en facilitant la communication, en validant les idées, en alignant les attentes et en réduisant les risques.